Deploy a Webex Integration
Deploy a Webex Integration
This tutorial describes deploying an example application on Heroku, and registering it as a Webex Integration.
Deploy a Webex Integration
anchorObjectives
anchorAs introduced in previous tutorials, Webex Integrations and Bots extend Webex’s capabilities.
By creating custom applications, developers can associate Webex with existing enterprise processes and data. For example, you may add the Jira Integration to an existing Room and get the participants notified when Jira issues (Epics, Story, Task, or Bugs), are created or updated.
Webex Integrations let your applications request permission to invoke the Webex API on behalf of other users. The process used to request permissions is called "OAuth Grant Flow": it is documented in the Integrations guide, and can be experimented in the Understand the OAuth Grant flow for Webex Integrations tutorial.
In this tutorial, we’ll go through an existing Node.js example that displays the name of Webex users. We will deploy it on Heroku, and register it as a Webex Integration.
anchorPre-requisites
anchorIn this learning tutorial, you will deploy an example application on Heroku, and register it as a Webex Integration.
You will need:
- a Webex Developer account: if you're not yet a Webex User, you can sign up here,
- a GitHub account: sign up here if you are not already a GitHub user,
- a Heroku Account: click here to signup at Heroku.
Note: For this tutorial, we’ll stick to Heroku free dynos, so that the deployment won’t cost you any money.
anchorStep 1: Fork a Webex integration
anchorFor the sake of this tutorial, we will leverage a ready-to-run Webex Integration.
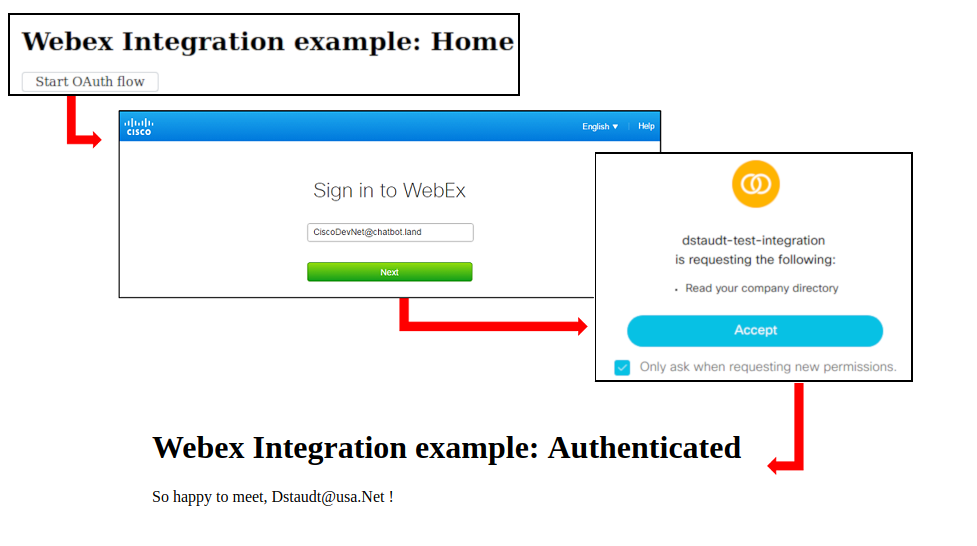
This integration example consists of a Node.js server that serves as a HTML page to initiate the Webex OAuth 'authorization code grant' flow. This page drives the user to a consent form. The integration also listens on a “redirect URL” invoked by Webex, as the end-user accepts or declines to manage permissions.

Open the Webex Integration example provided for this tutorial. Make sure you're signed in on Github.
Click "Fork" to start working on your own copy of this integration.
anchorStep 2: Deploy on Heroku
anchorThe goal of this step is to create the Heroku project that will host our integration and retrieve its public URL.
Heroku is a cloud application platform that lets you deploy and run code in minutes.
Note that the example provided in this tutorial can be hosted on other private or public cloud application platforms, such as Amazon Web Services, Microsoft Azure, Google Cloud, Clever Cloud Enterprise...
If you don’t have a Heroku account yet, you can signup at https://signup.heroku.com/. Note that for development and prototyping purpose, we’ll stick to Heroku free dynos so that the deployment covered won’t cost any money.
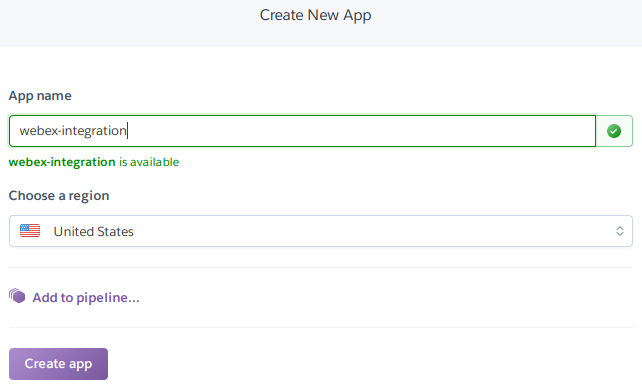
Log on to your Heroku dashoard and create a brand new application:

Once created, Heroku displays your application deployment configuration. The default deployment method is to use Heroku Git.
For the purpose of this tutorial, we will deploy straight from GitHub, skipping the installation of the Heroku command line interface.
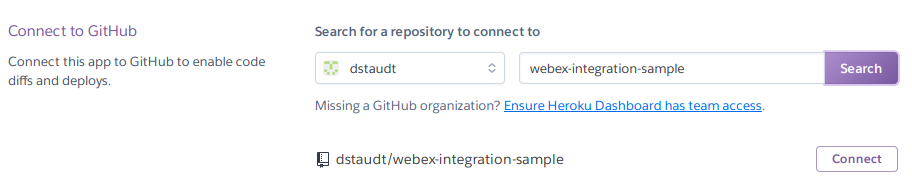
Click the GitHub option. Among your GitHub repositories, select the webex-integration-sample” project you forked in step 1, and click Connect:

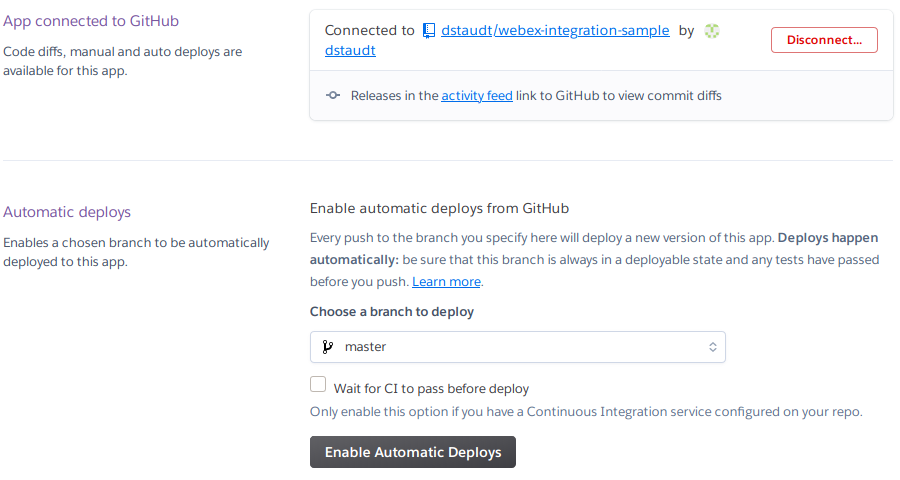
You will end up with a Heroku deployment configuration similar to the one below:

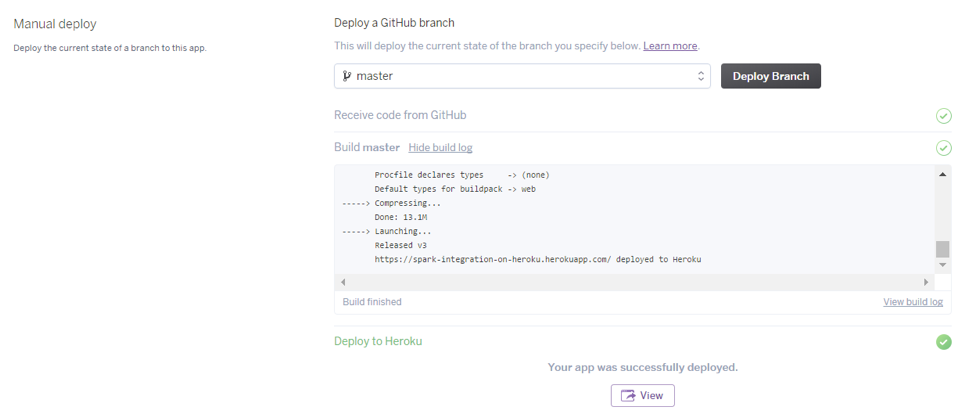
Now, click the Deploy Branch button, and watch Heroku build and deploy your code sample:

When done, click View to open your app's entry point. An HTML page such as the one below should appear:

Don't run the OAuth flow for now, as we first need to register the integration to Webex
Keep the root URL of your integration in a safe place as we’ll need it in the next step.
The root URL in the example above is: https://webex-integration.herokuapp.com/
anchorStep 3: Register your Webex Integration
anchorThe registration process is how your integration declares the set of authorizations required to execute its custom logic. It also specifies the redirect URL where our integration expects to receive the authorization code from Webex; from this authorization code, our integration will retrieve a time-limited access tokens, acting on behalf of the end-user.
Open the “Create an Integration” form on the "Webex for Developers" portal
Fill in the form with a name, a description, an email and an icon for your integration.
The icon size must be 512x512 pixels or larger and publicly accessible, feel free to use this DevNet logo png.
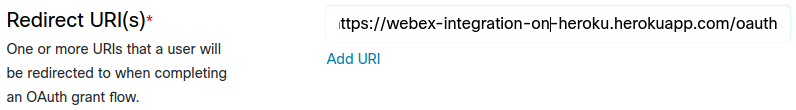
In the Redirect URI(s) field, paste the Heroku URL of your integration home page, replacing the index.html suffix with
/oauth.In our example, the redirect URL is:
https://webex-integration.herokuapp.com/oauth
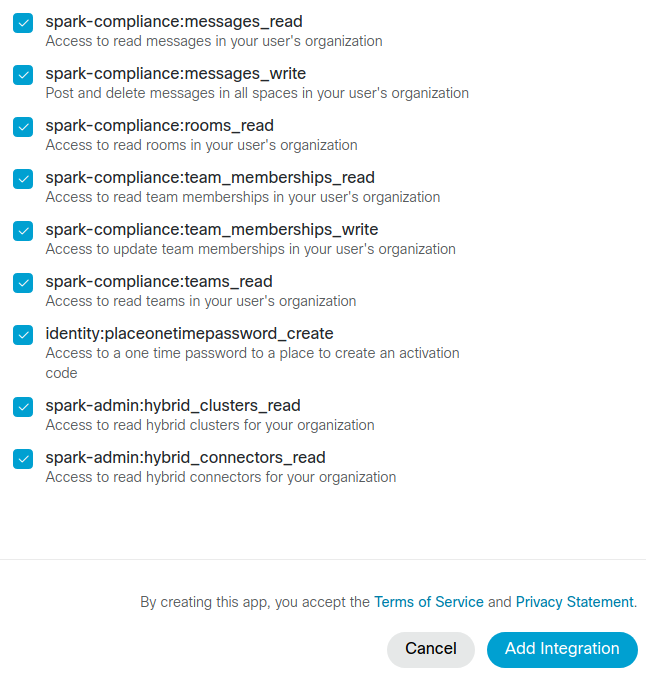
The last field of the form concerns the OAuth scopes of your integration. These scopes correspond to the set of authorizations that the end-user will be asked to grant access for.
For the sake of this tutorial, we will specify that our integration can ask for all supported authorizations, and we’ll refine these scopes at runtime.
Check all scopes (except for
spark:all) and click Add integration:
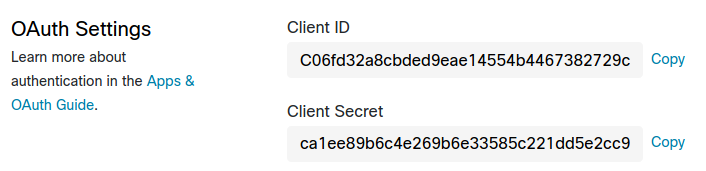
Webex automatically generates a Client ID and a Client Secret which we will use in the next step to configure our live integration running on Heroku.
Keep this window opened or paste these values in a safe place:

anchorStep 4: Configure and test your Webex integration
anchorIn this last step, we'll configure your Webex integration running on Heroku.
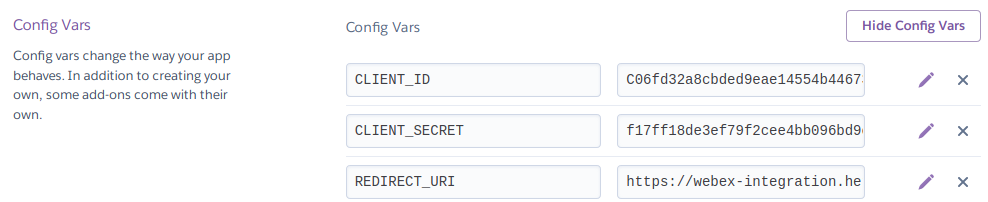
Go to the settings tab of your Heroku project and click Reveal Config Vars
Add new variables for the
CLIENT_ID,CLIENT_SECRETandREDIRECT_URIdeclared previously, and enter in their respective values
As you add or modify any "Config" variable, Heroku automatically restarts your integration so that you’ll be happy to notice that your integration is now running live and ready to be invoked.
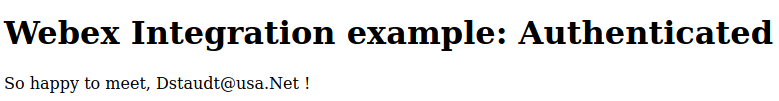
In the upper-right click Open App, and experiment with your Webex Integration live:

Going further
What about making your integration list the rooms the Webex end-user has access to?
Tips: Edit the GitHub project you forked in step 1 and:
Change the OAuth permission with the
spark:rooms_readscopeSwitch the EJS template to the
rooms-list.ejstemplate providedLoad the user’s list of rooms by calling the Webex API List Rooms resource